Without the right website design, your website won’t get the traction it deserves to generate and convert leads, make sales and build your brand. That’s why when it comes to your website design, you have to consider everything, focusing on each step to ensure the outcome is a success.
This ultimate website design checklist will provide you with a step-by-step approach to ensure that you develop and design the perfect website!
5 Steps For The Ultimate Website Design
1 – Establish Your End Goals
During the initial stages, it’s important to determine what you want to achieve with your website. Is it to generate leads or build your brand? Is it for both? Or is it to make appointments and showcase your services?
Determining what you want to achieve with your website is the essential building block going forward: how else can the rest of your plan come together if the end goal isn’t fulfilled in the first place?
The best way to approach this is to note down the following:
- What your company does and what value you bring to your customers? Basically, it’s what makes you different from the competition.
- What is the primary objective of your website? What problem does your website solve?
- Who is your target audience, and how do they access your products and services? Consider making a buyer persona for this.
- Who are your competitors? Please make a list of those that you’re competing against and how they approach their website designs.
2 – Plan Out The Website In Great Detail
During the planning phase, it’s important to consider the budget, timeframe and milestones of the project. In this part, you’ll have to consider if you want to do the project yourself, in-house or hire a marketing agency, like our residential experts at GrowME Marketing.
It’s best to note down the following factors during this phase:
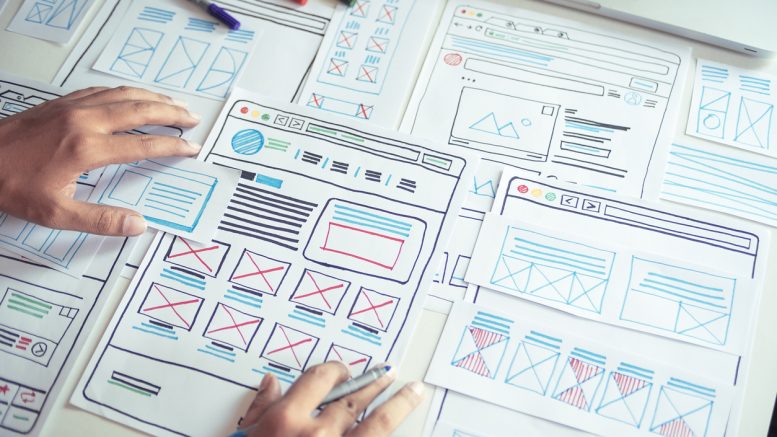
- Wireframes and sitemaps showcase how your website will be laid out, the navigation behind it and how it will flow. This is the framework for the website’s visual design, including content elements and user experience.
- The technical details about the website development and design, including which content management system you want to use and the site builder (WordPress, Wix and so forth).
- The content and SEO strategy are also important. Consider the keywords you need to use during this time and the best way to apply optimization tasks for the website design.
- Consider branding elements, such as color palette, font styles, imagery, logo, voice, and language tone. You’ll have to apply this to the website as it is being built.
3 – Create The Website
Now, the fun stuff – creating the website. This might take more time than expected due to issues that can arise with development and design. It’s important to have a perspective during this period and wait for milestones to see how the project moves forward.
Just remember that you can always change or edit the website as you go along so that it fits with your overall vision.
4- Development & Testing
As you near completion, you should start doing tests for your website. We’re talking about checking the cross-links between pages, the navigation (and redirects), and of course, call-to-action forms and buttons.
This phase will require lots of testing, coding and optimizing along the way, so be patient with it as it will have to be perfect, so your site operates as you expect it to.
Consider the following factors before launching your website:
- All pages, links, permalinks, plugins, images, and animations are working as expected
- It is responsive to mobile devices
- The content matches your branding and style
- Both on and off-page SEO optimizations have been completed (or, in the case of off-page, starting to flow)
- Have the technical elements been thoroughly checked and tested?
5. Launch & Maintain Your Website
Ready, set, go!
While you might think that the work is done once the website has been launched, that’s not going to be the case. You need to maintain your website at all times, ensuring it operates as you expect it to and with minimal fuss. Make sure you consider the following during maintenance:
- Updating existing and adding new content
- Adding and testing new features/plugins
- Testing for broken links, unresponsive forms and other technical problems
- Updating the website, so it aligns with user experience and customer expectations



Be the first to comment on "The Ultimate Website Design Process Checklist"